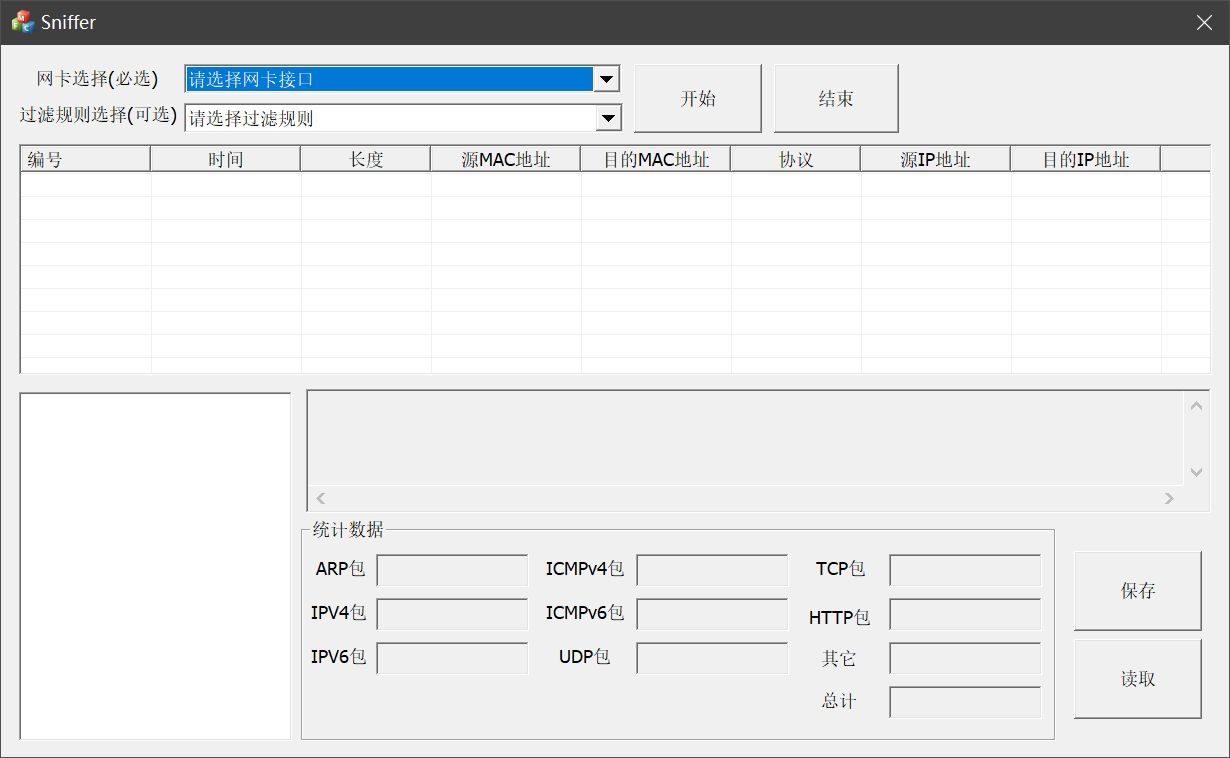
【GUI 设计】
下拉框
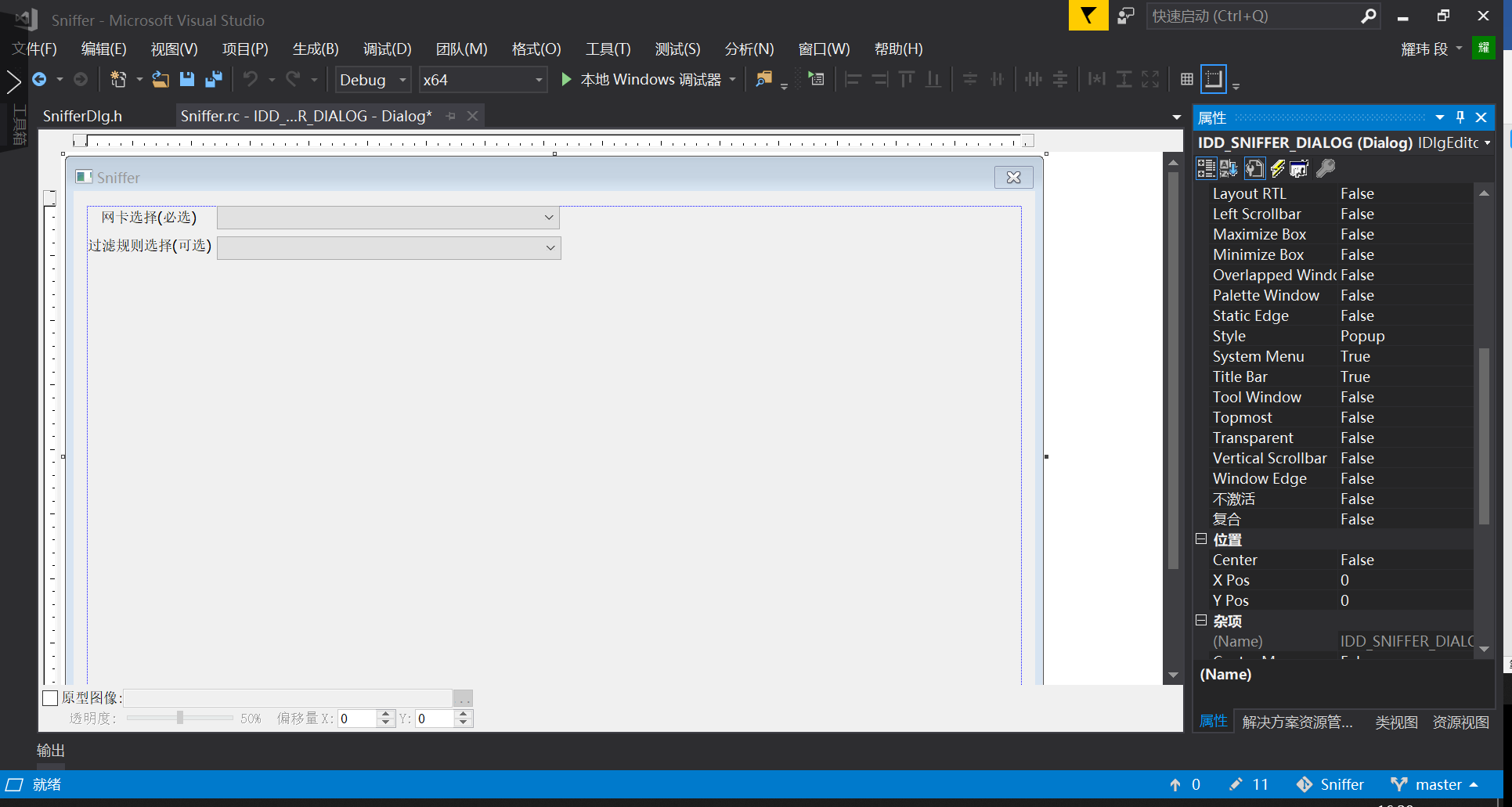
添加两个下拉框,一个用于选择网卡,一个用于选择过滤规则,同时在属性页将 Type 设为下拉列表(DropList)

开始与结束按钮
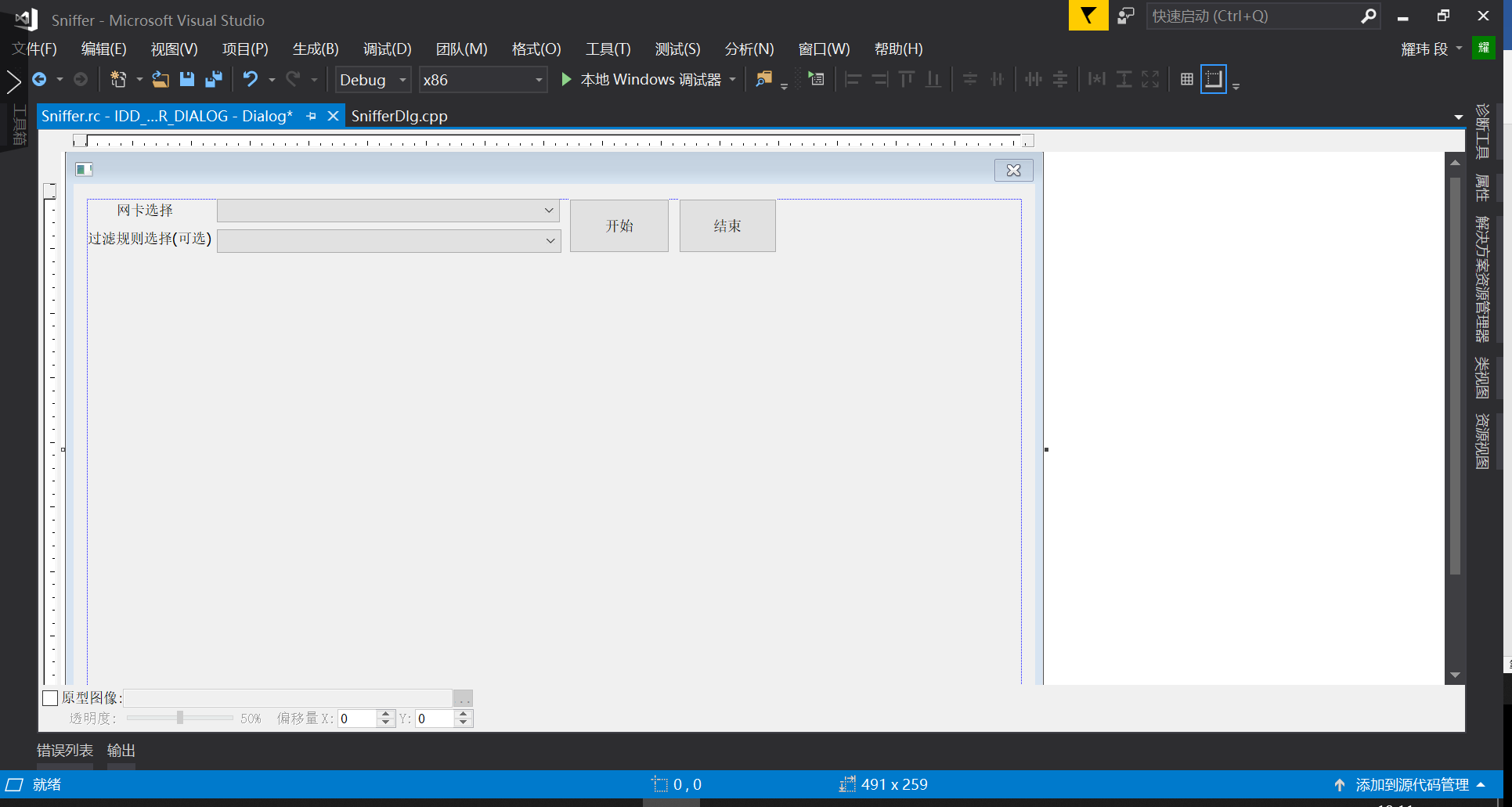
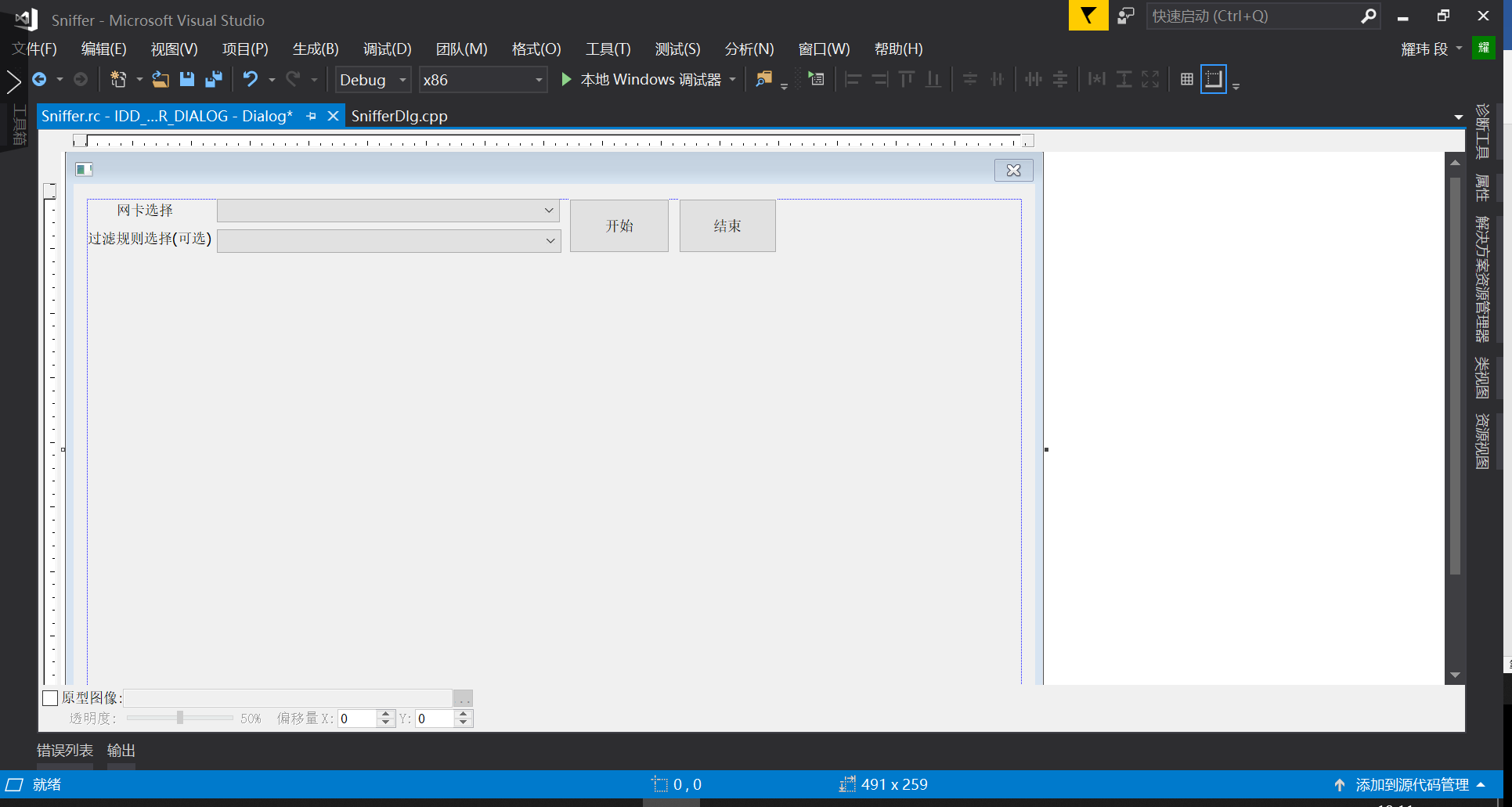
添加两个按钮(Button),用于开始和结束

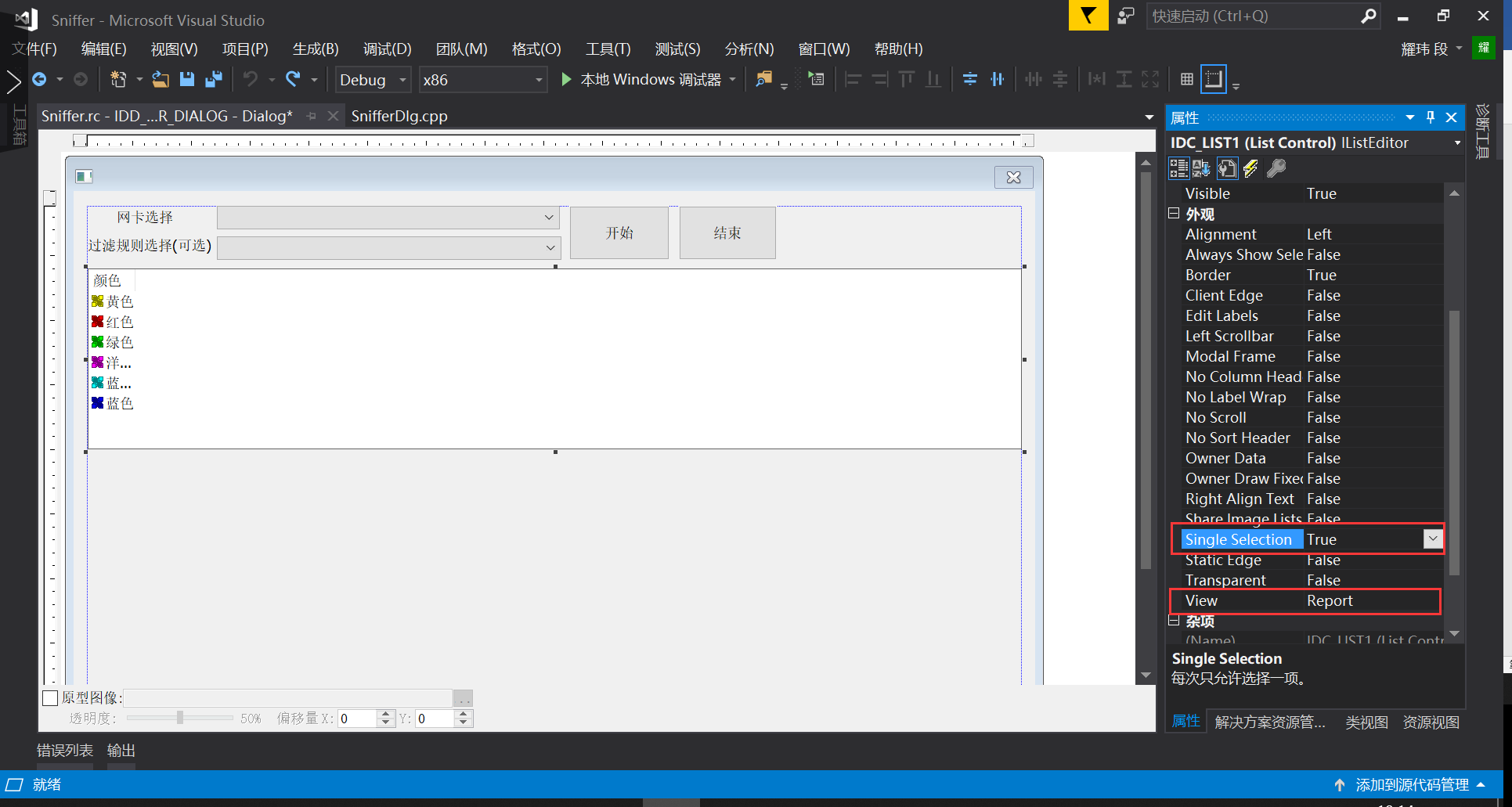
列表控件
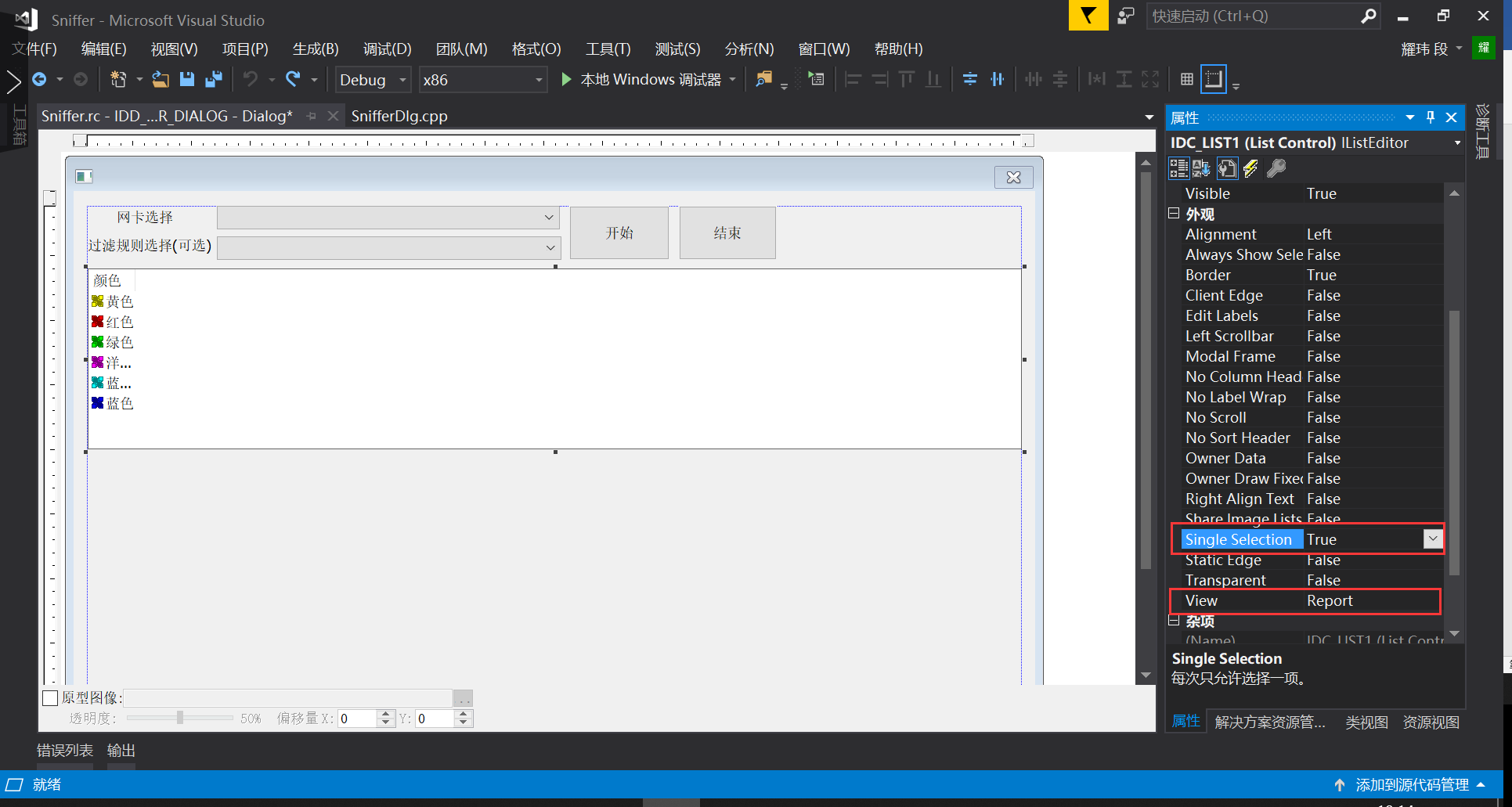
添加列表(List Control),用于显示接收到的包的信息,同时在属性页将 view 设为 Report,Sort 与 Single Selection 设为 True

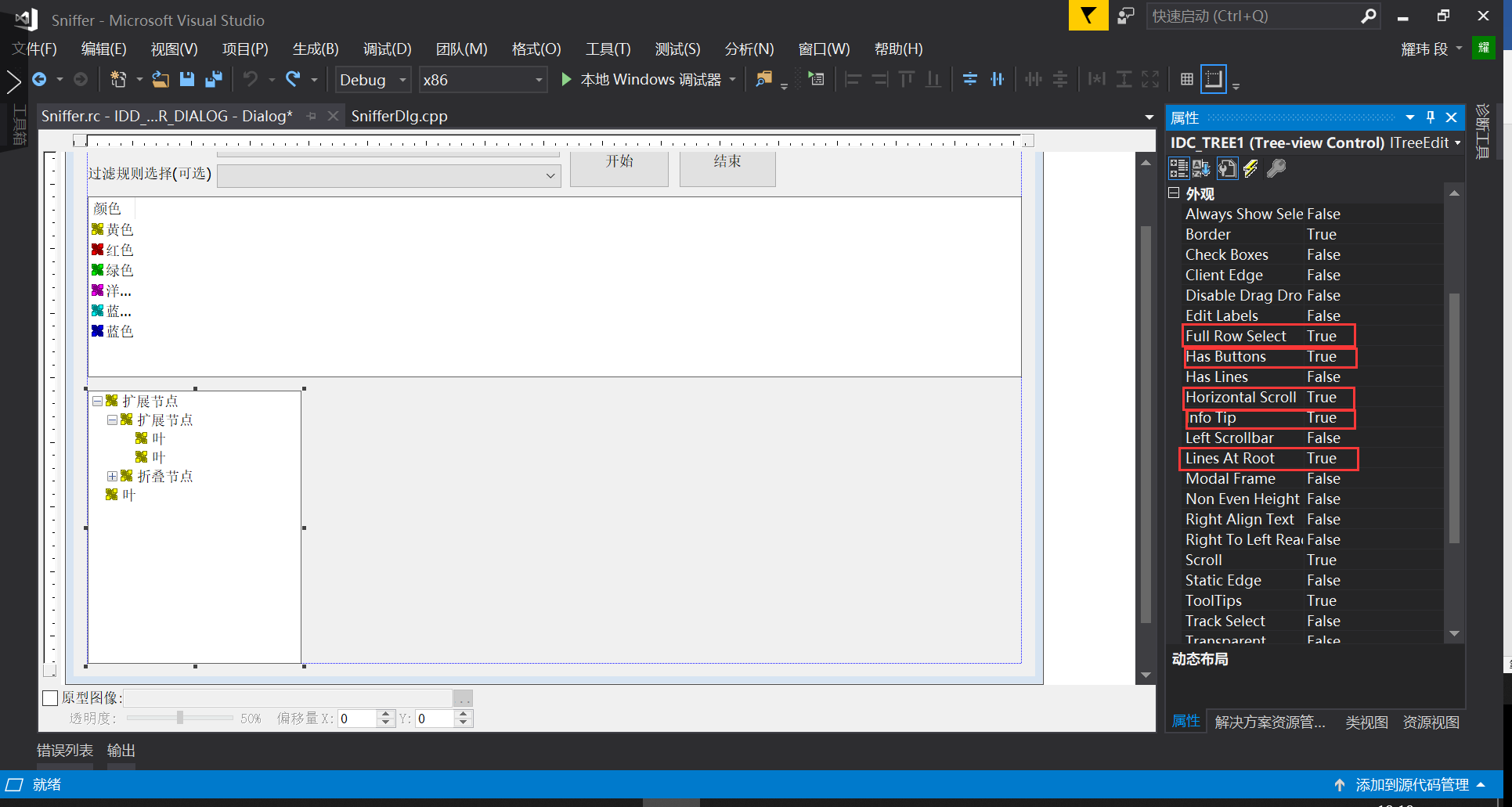
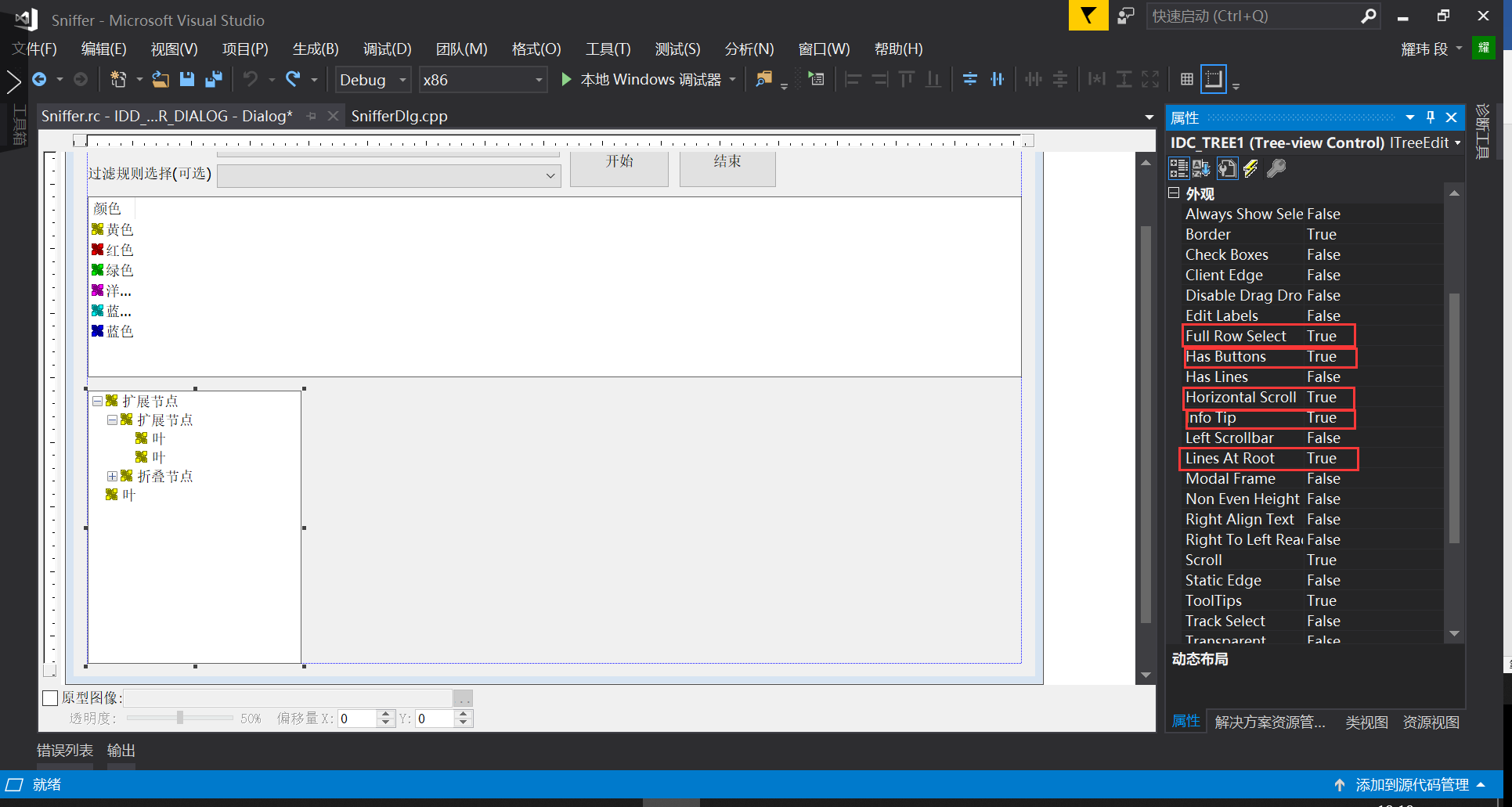
树形控件
添加树形控件(Tree Control),用于显示每一个包的具体字段信息,同时在属性页将 Full Row Select、Has Buttons、Info Tip、Lines At Root 均设为 True

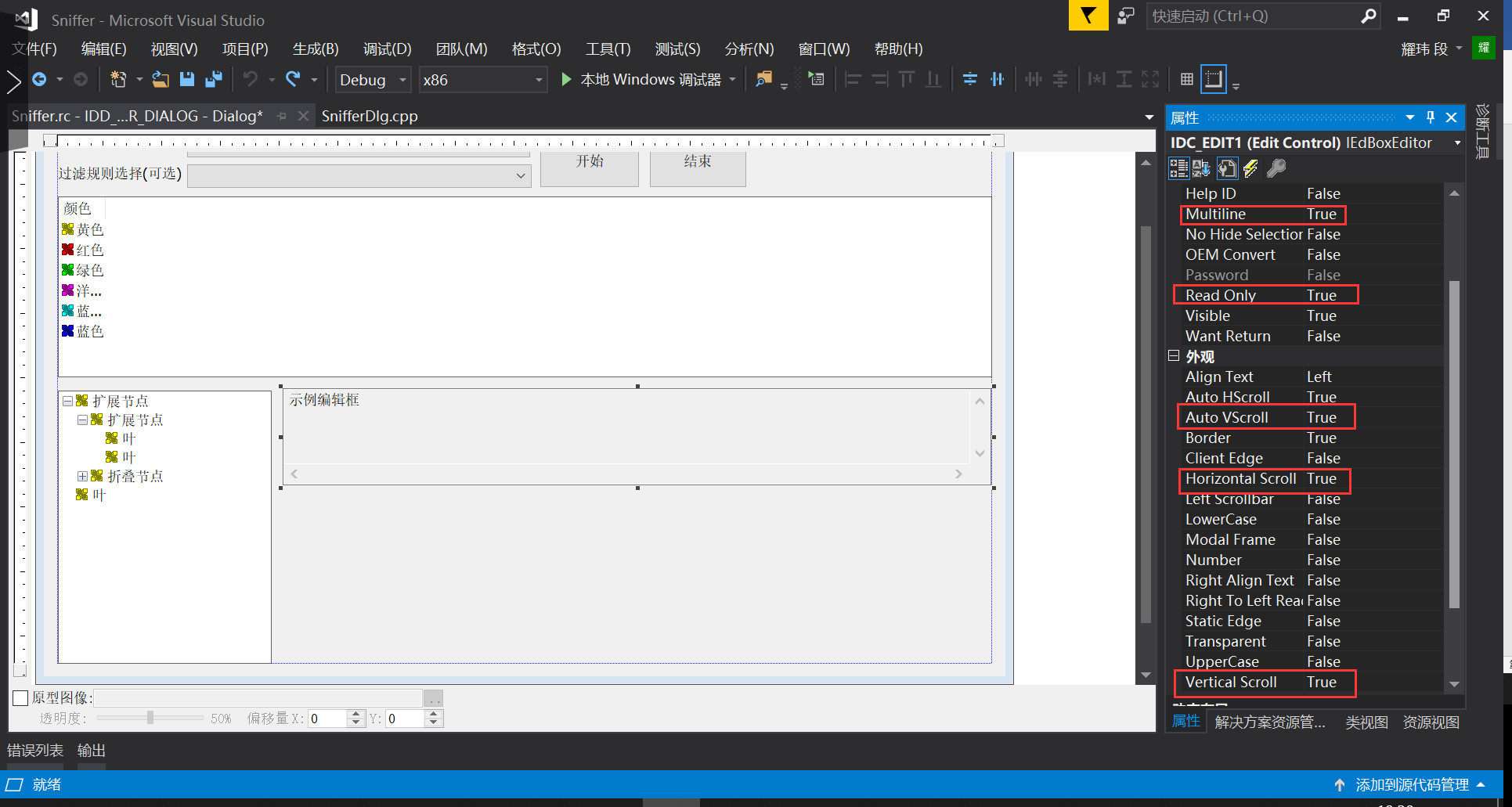
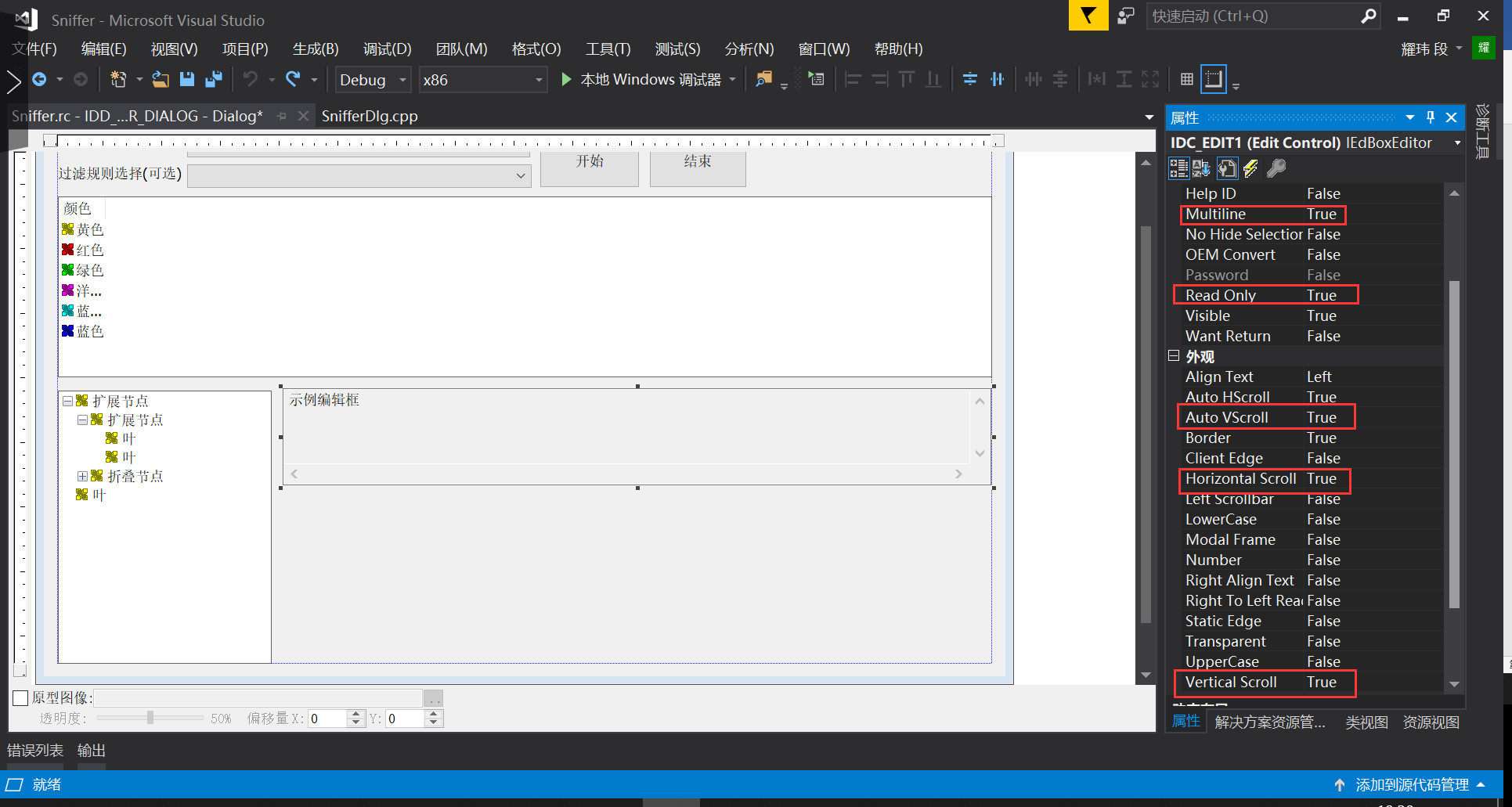
文本框
添加文本框(Edit Control),用于显示数据包的二进制信息,同时在属性页将 Multiline、Read only、Auto V Scroll、Horizon Scroll、Vertical Scroll 均设置为 True

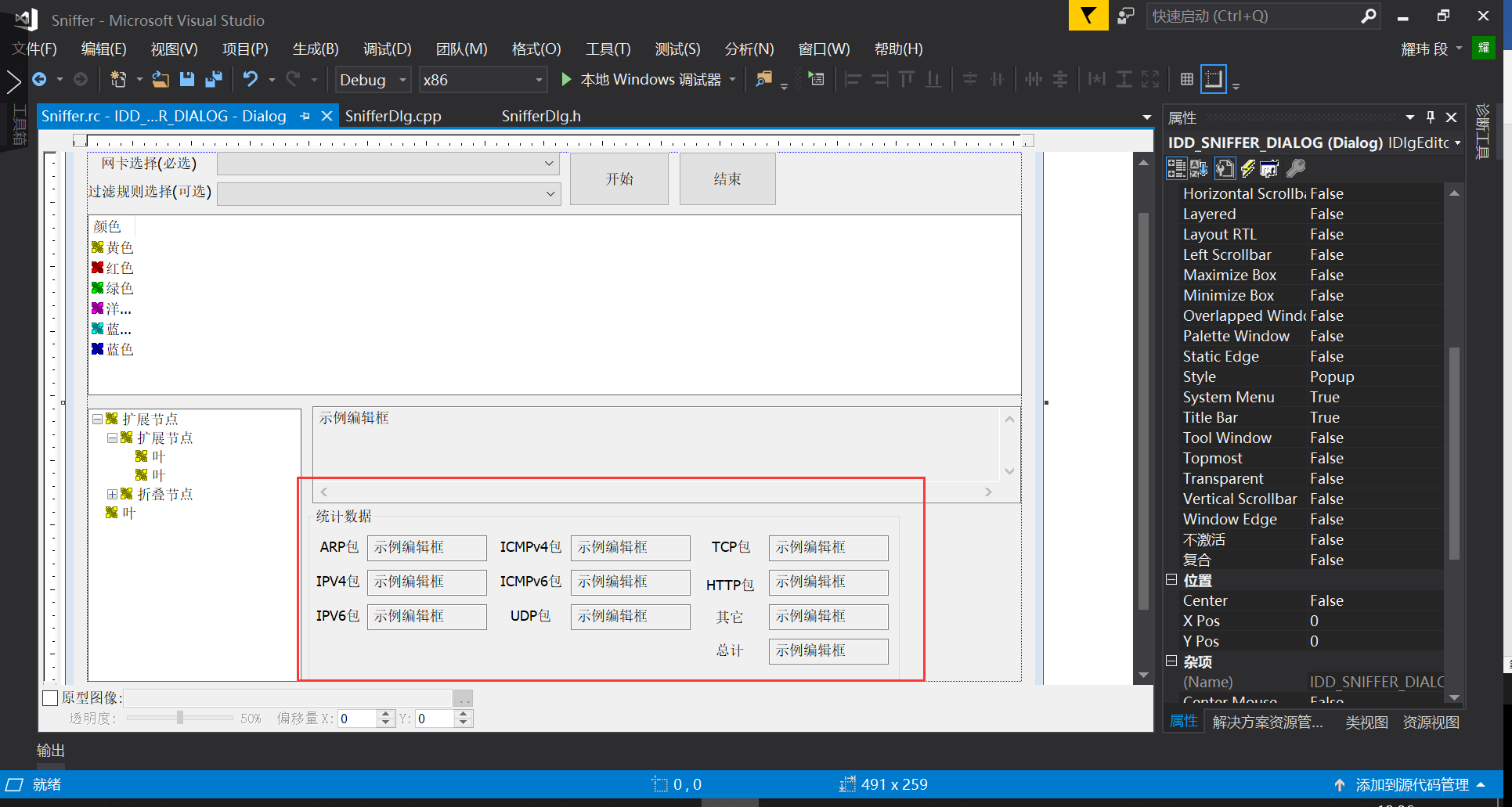
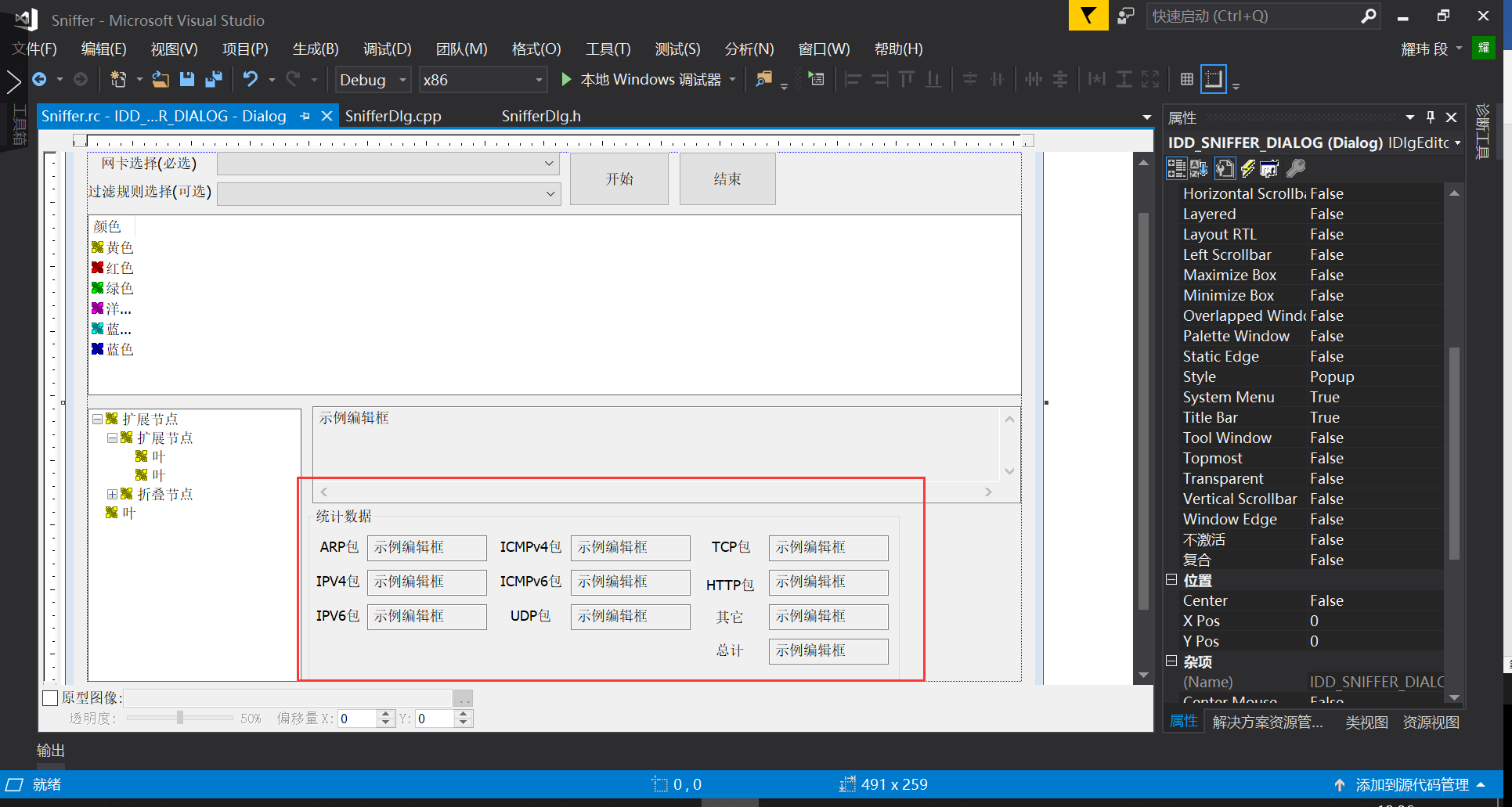
组合框
添加若干文本框(Edit Control)和静态框(Static Text),用于显示统计数据,最后再加一个组合框(Group Box),方便使用框内的控件

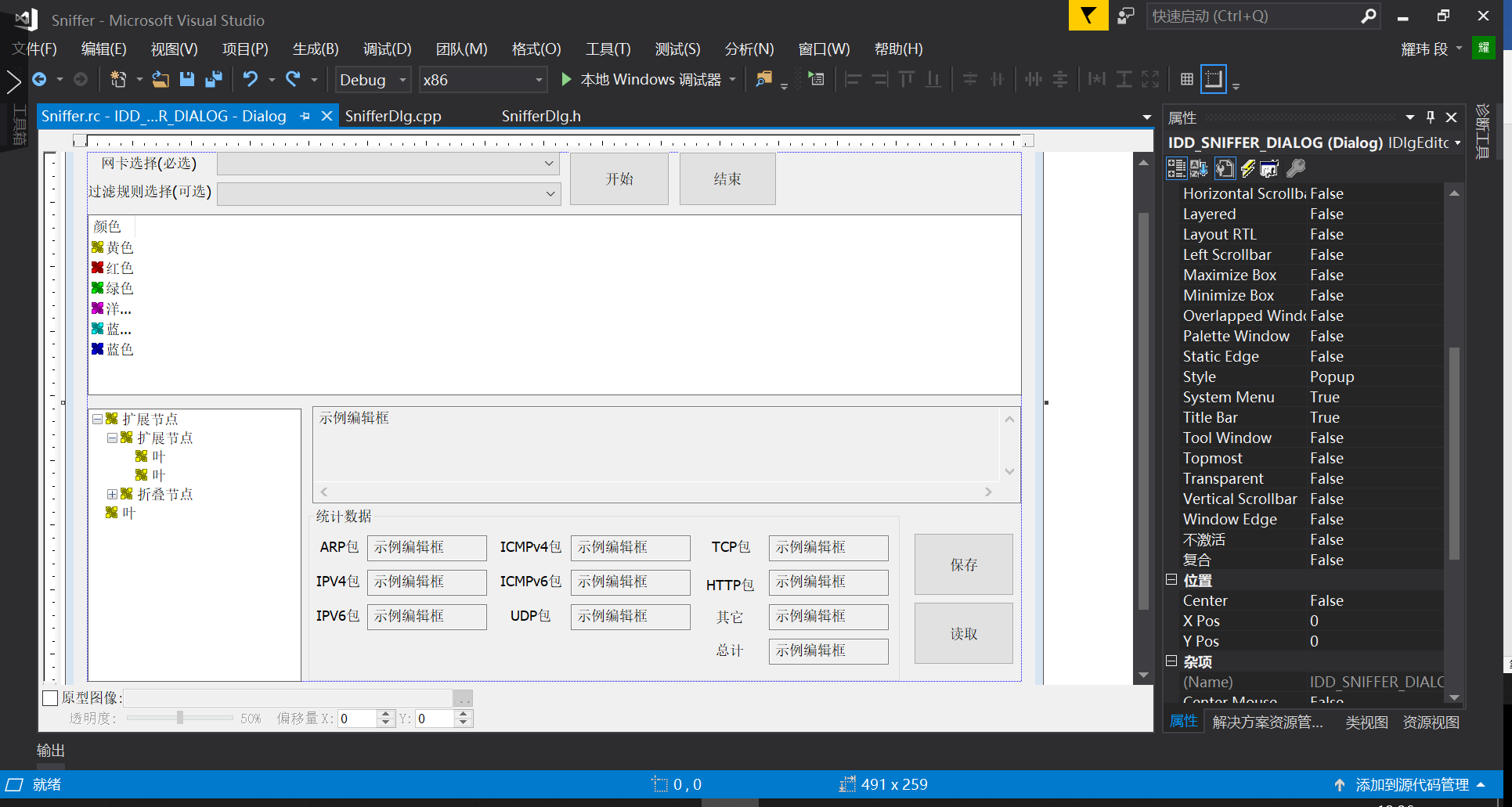
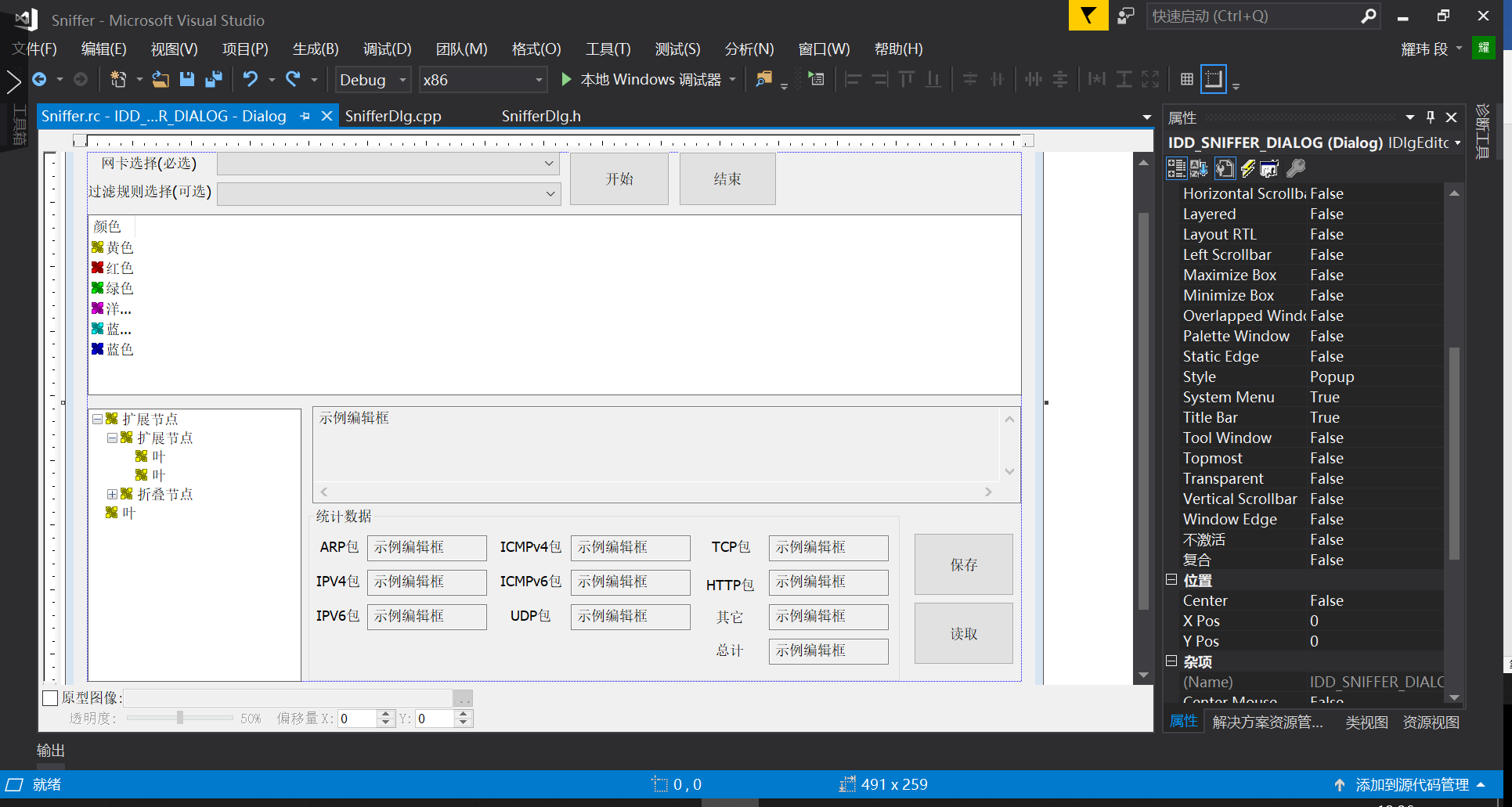
保存读取按钮
添加两个按钮(Button),用于保存和读取捕获的数据包信息

【控件变量】
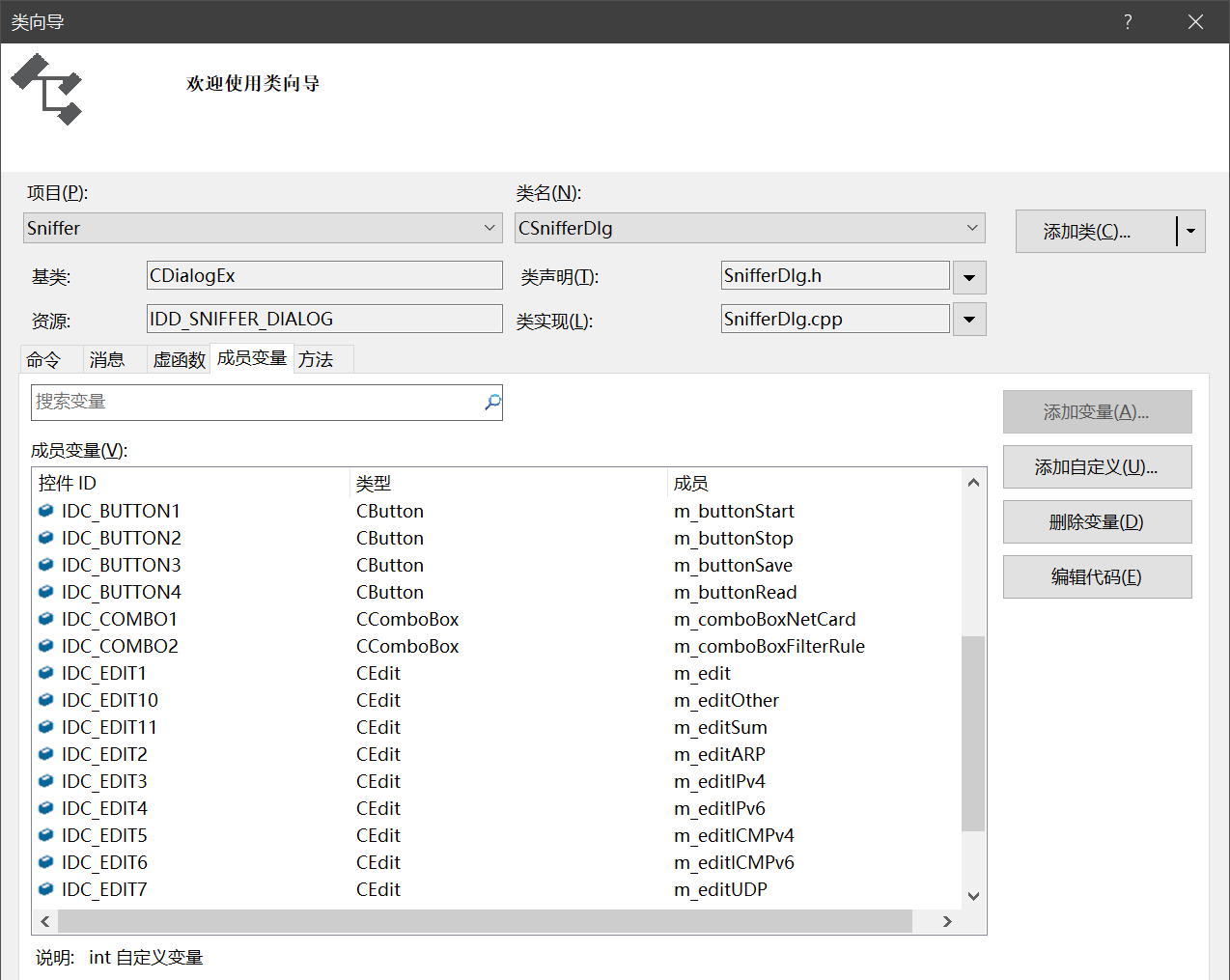
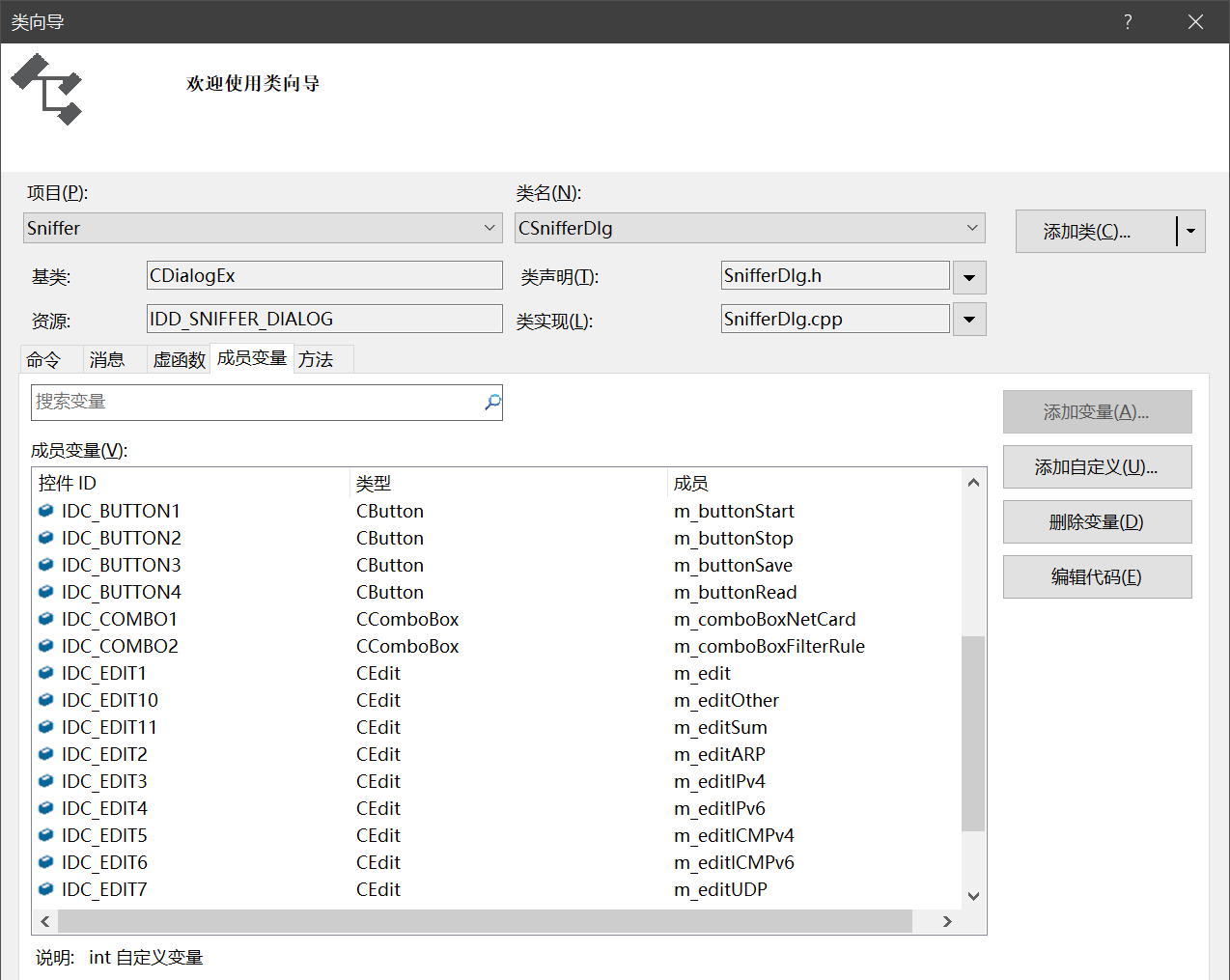
在类向导中,为下拉框、列表、树形框、编辑框等添加控件

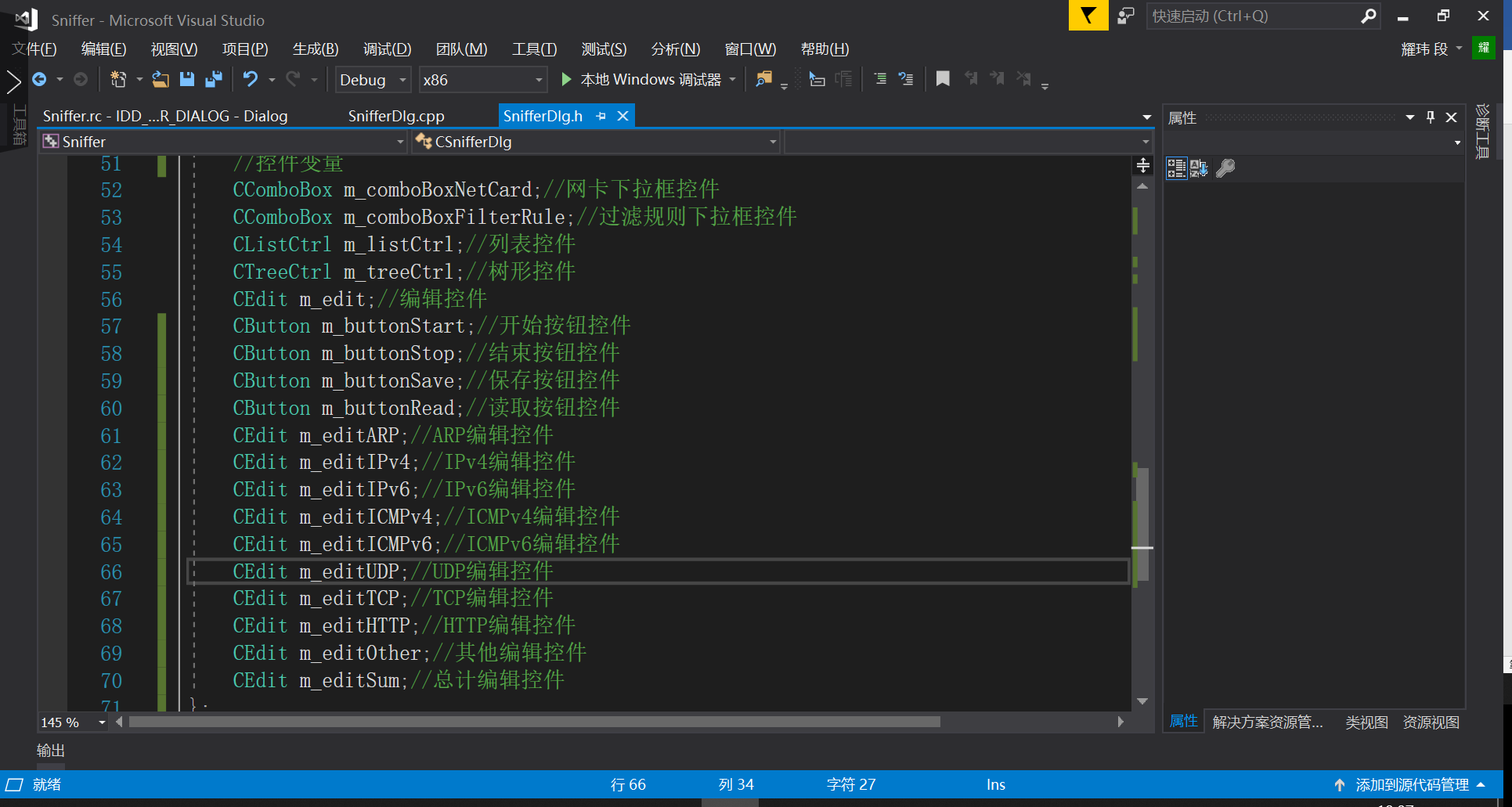
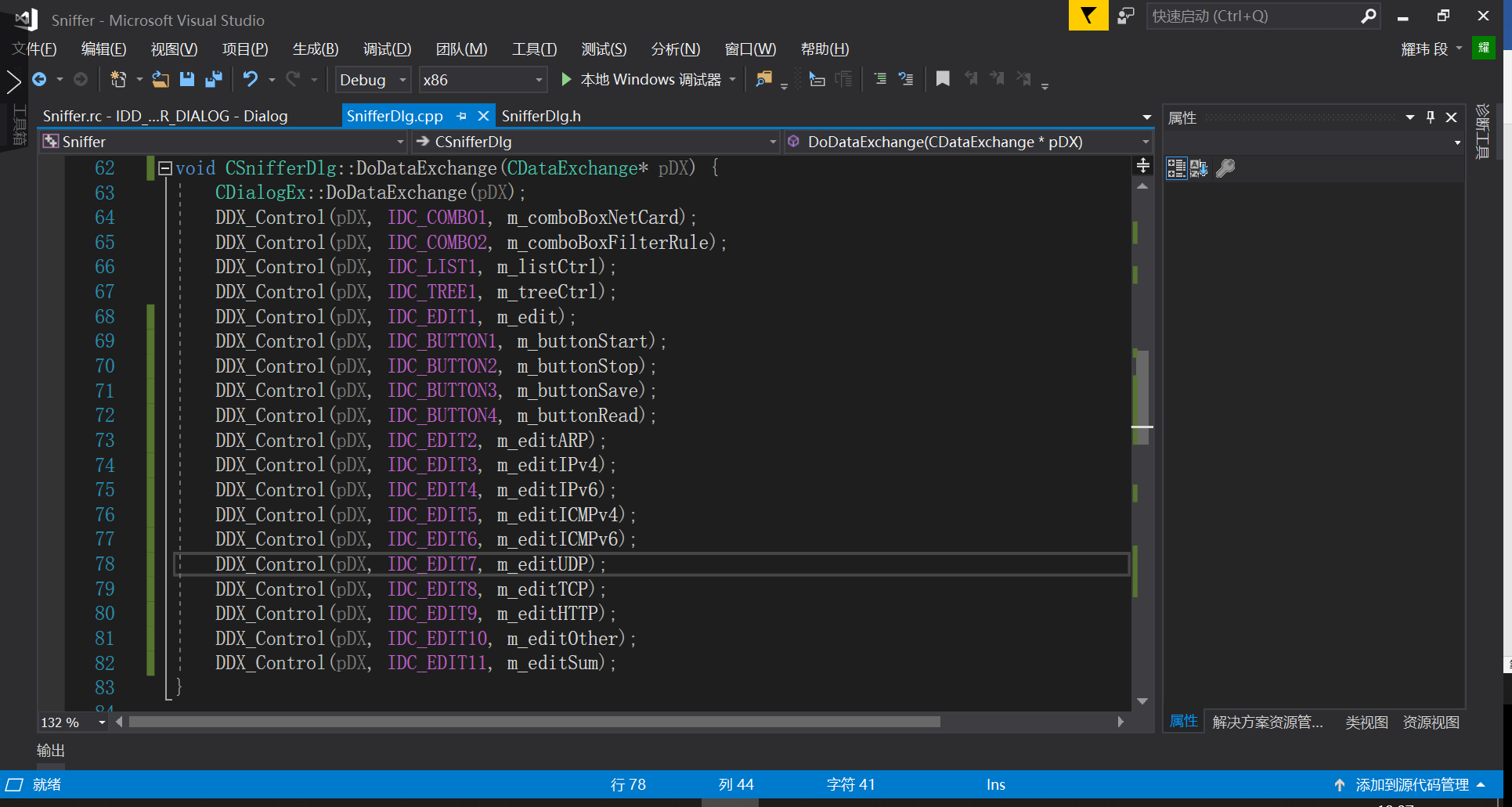
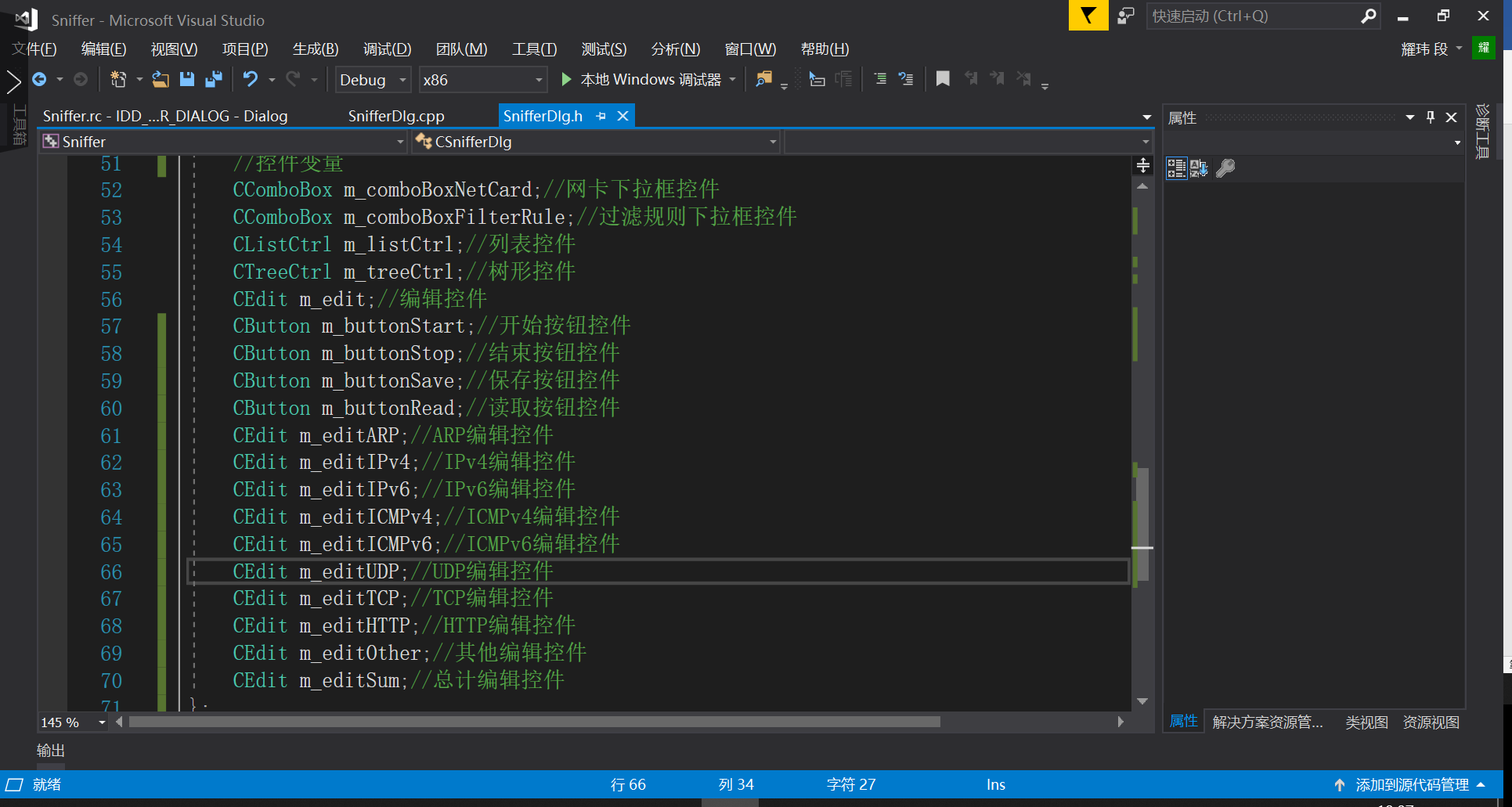
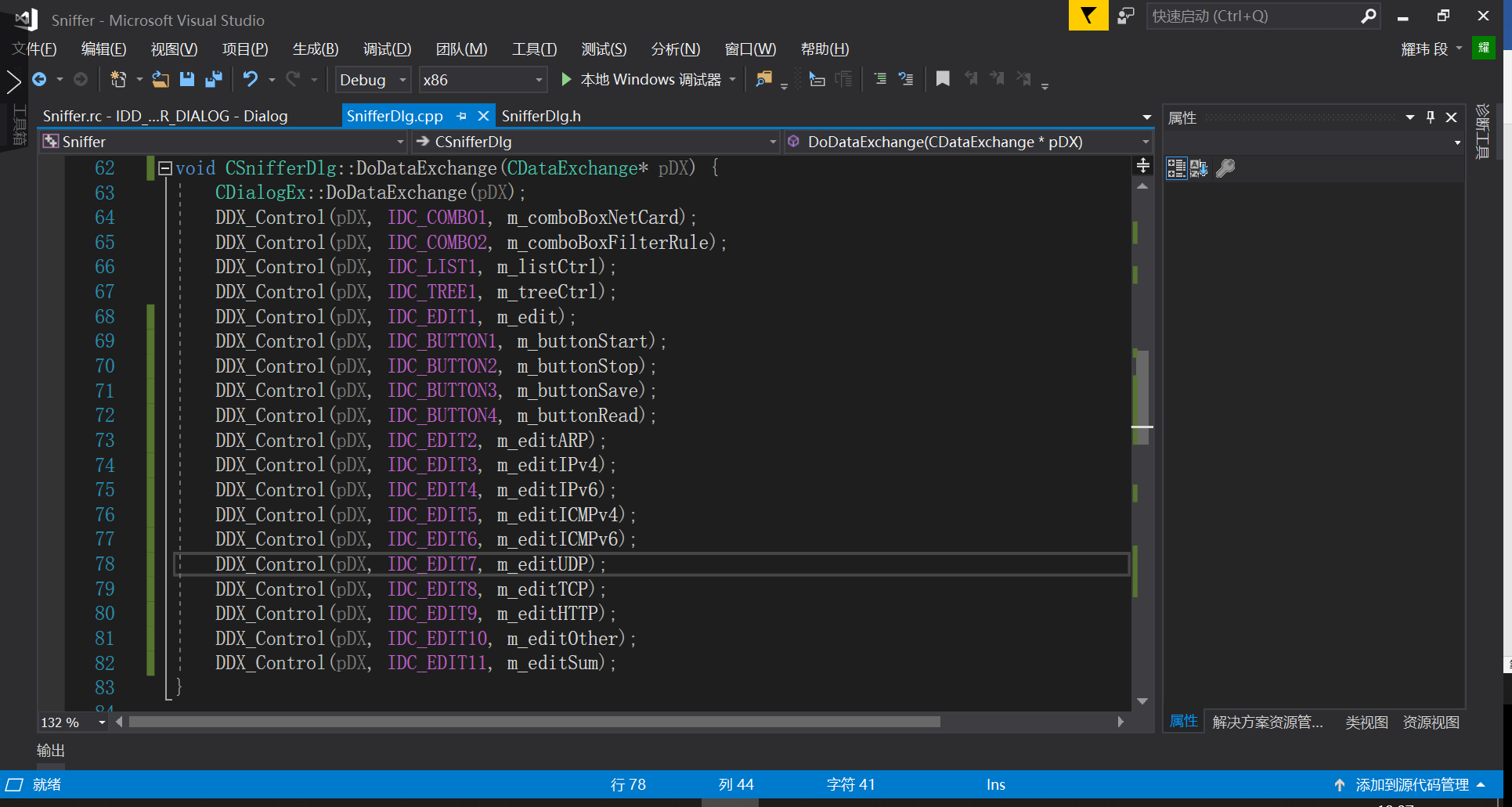
添加完后,可在SnifferDlg.h中可看到添加的控件变量,在SnifferDlg.cpp中可看到相应的资源关联
控件变量:

资源关联:

【列表控件设计】
列表控件设计:在 SnifferDlg.cpp 的 OnInitDialog() 方法中对列表控件进行初始化设置
1
2
3
4
5
6
7
8
9
10
|
m_listCtrl.SetExtendedStyle(LVS_EX_FULLROWSELECT | LVS_EX_GRIDLINES);
m_listCtrl.InsertColumn(0, "编号", 2, 130);
m_listCtrl.InsertColumn(1, "时间", 2, 150);
m_listCtrl.InsertColumn(2, "长度", 2, 130);
m_listCtrl.InsertColumn(3, "源MAC地址", 2, 150);
m_listCtrl.InsertColumn(4, "目的MAC地址", 2, 150);
m_listCtrl.InsertColumn(5, "协议", 2, 130);
m_listCtrl.InsertColumn(6, "源IP地址", 2, 150);
m_listCtrl.InsertColumn(7, "目的IP地址", 2, 150);
|
【下拉框设计】
在 SnifferDlg.cpp 的 OnInitDialog() 方法中对下拉框控件进行初始化设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
m_comboBoxNetCard.AddString("请选择网卡接口");
m_comboBoxFilterRule.AddString("请选择过滤规则");
if (Sniffer_initCap() < 0)
return FALSE;
for (dev = allDevs; dev; dev = dev->next)
if (dev->description)
m_comboBoxNetCard.AddString(dev->description);
m_comboBoxFilterRule.AddString("TCP");
m_comboBoxFilterRule.AddString("UDP");
m_comboBoxFilterRule.AddString("IP");
m_comboBoxFilterRule.AddString("ICMP");
m_comboBoxFilterRule.AddString("ARP");
m_comboBoxNetCard.SetCurSel(0);
m_comboBoxFilterRule.SetCurSel(0);
|
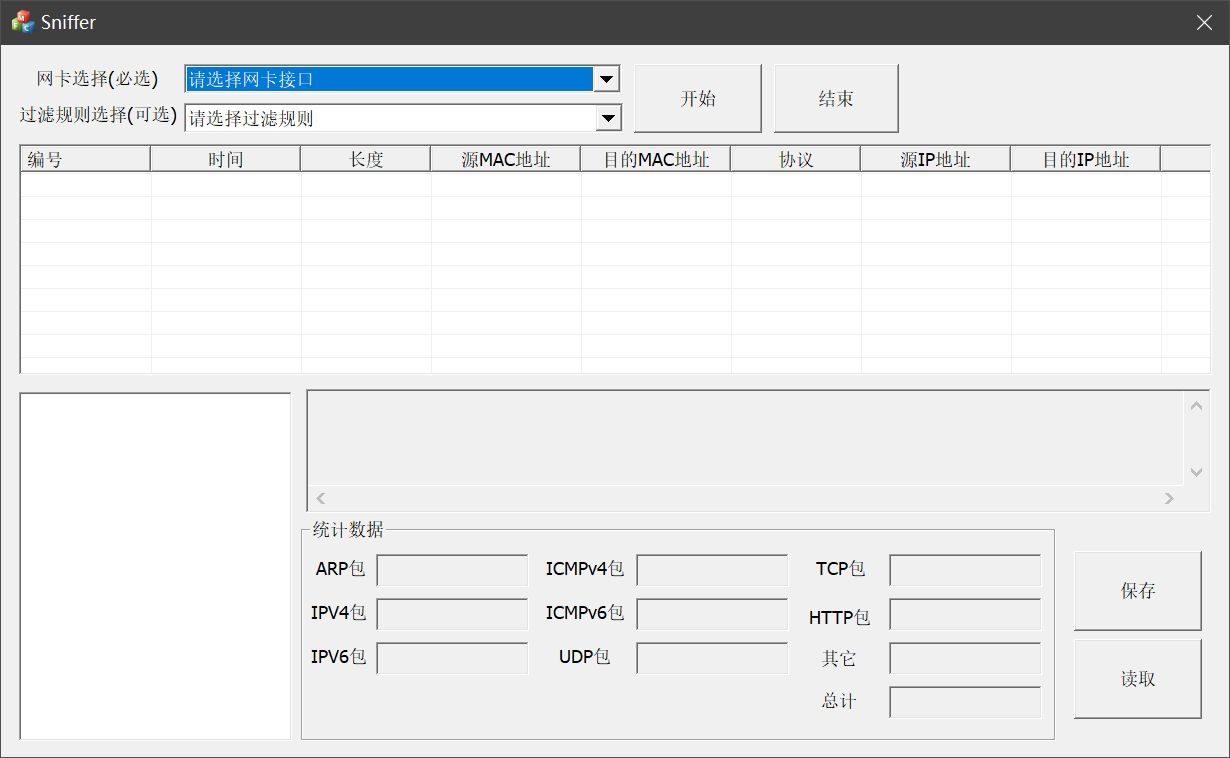
至此,GUI设计完成,点击本地调试,即可得到一个初始化完成后的 GUI