Next 7.0+ 主体整合了 Gittalk 评论,具体开启方法如下
1.创建评论存储仓库在 GitHub上创建一个 public 仓库,用来存储评论
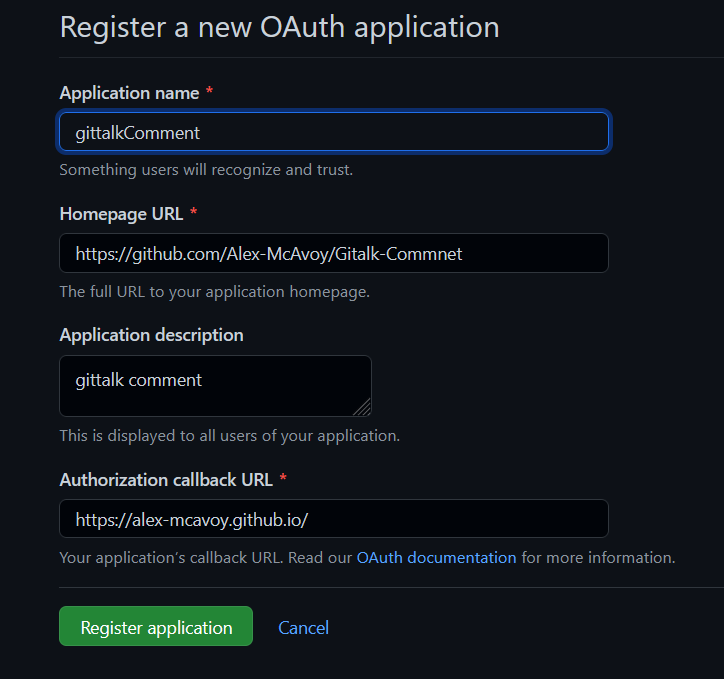
2.创建 OAuth Application创建 GitHub 提供的 OAuth Application
其中,Homepage URL 为第一步中新建的存储评论的仓库的 URL,Authorization callback URL 为使用 Gittalk 功能的主站域名,即博客的域名

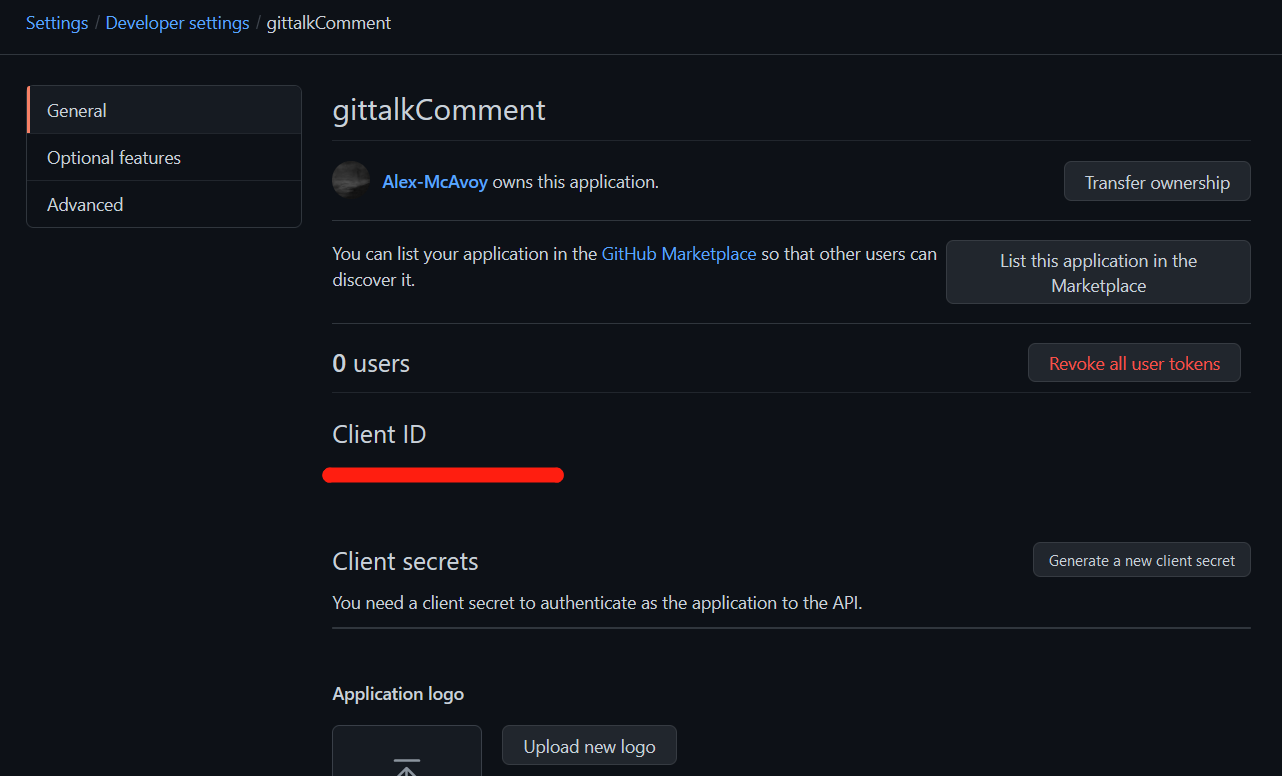
创建完成后可以在 Settings/Developer settings 中查看创建好的 ClientID 和 Client Secret

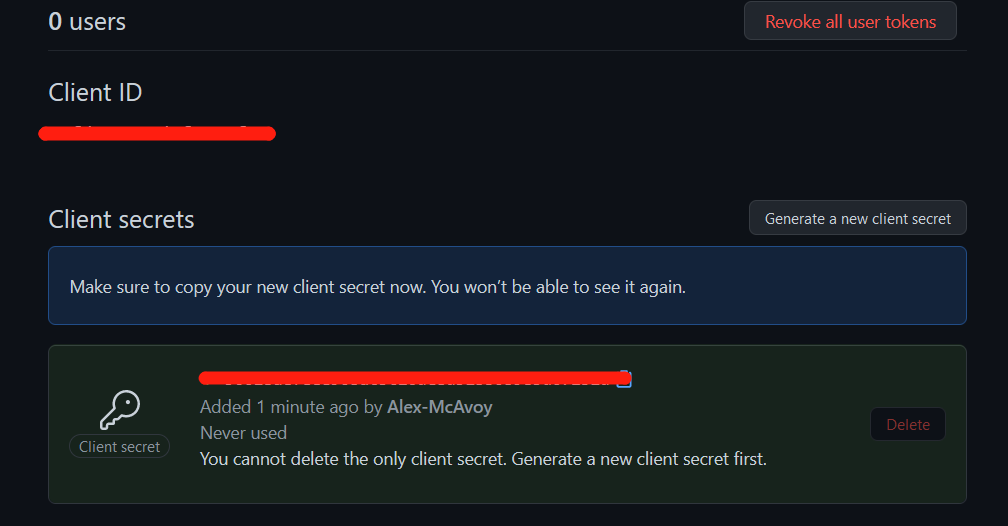
之后,通过 generate a new client 按钮创建一个 Client Secret,创建完成后,将生成的 Client Secret 复制好,之后该 Client Secret 将不可见

在 Next 主题的 _config.yml 文件中找到 gittalk 的选项,并进行填写,参考示例如下:
1 | # Gitalk |
在 Next 主题的分类与标签页上,会默认出现 Gittalk 的评论框
找到根目录下的 source/categories 和 source/tags,分别打开其中的 index.md 文件
打开后,在头信息中添加如下一行代码
1 | comments: false |
效果如下图

当发布一篇文章并同步到博客后,对该文章进行评论初始化,即以仓库所有者的 ID 登录评论系统即可